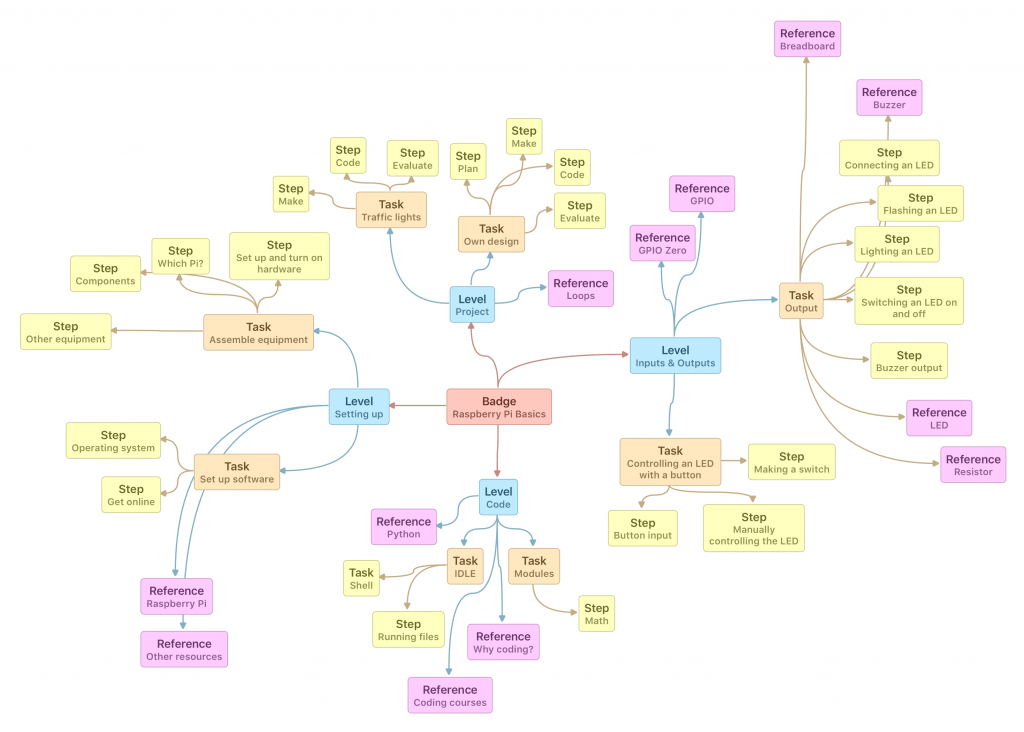
To create a system where users can record that they have completed a step, I will be using the WordPress Roles and Capabilities.
This is usually used to set which users can add posts or other admin tasks, but it is not restricted to that.
Custom Roles can be added, for example, if a user has completed everything in the Setting Up Topic, they can have the role Setup and they will be able to access particular content.
Here is some example code:
<?php $user_role = get_queried_object()->roles[0]; if( in_array( strtolower(Setup), $user_role ) ) {
//Do something for someone who has completed the Setting Up tasks
}elseif( in_array( strtolower(Coder), $user_role ) ) {
//Do something for someone who has completed the Coding tasks
} ?>