This is a first logo version, using Varela Rounded and the colours specified here. There’s a live version of the design canvas here.
Uncategorized
Custom WordPress User Flow
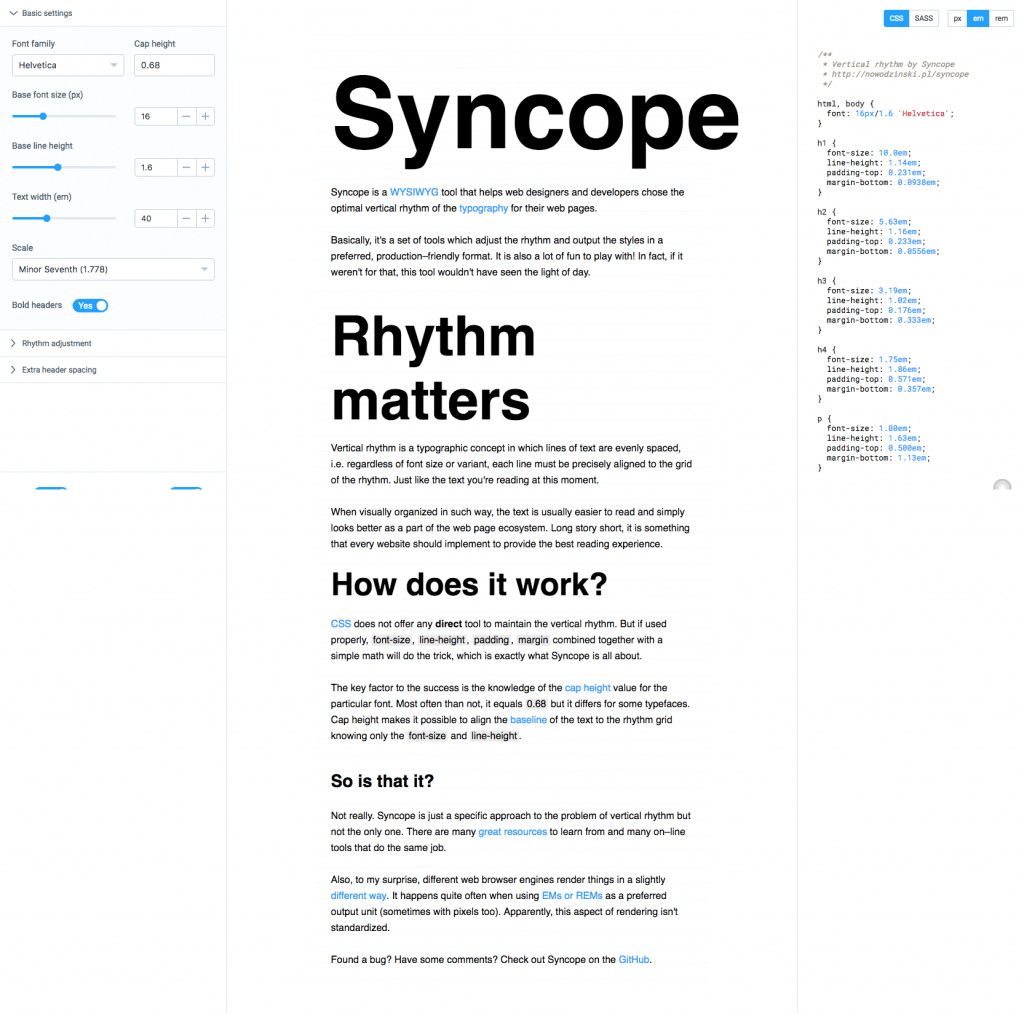
Vertical Rhythm
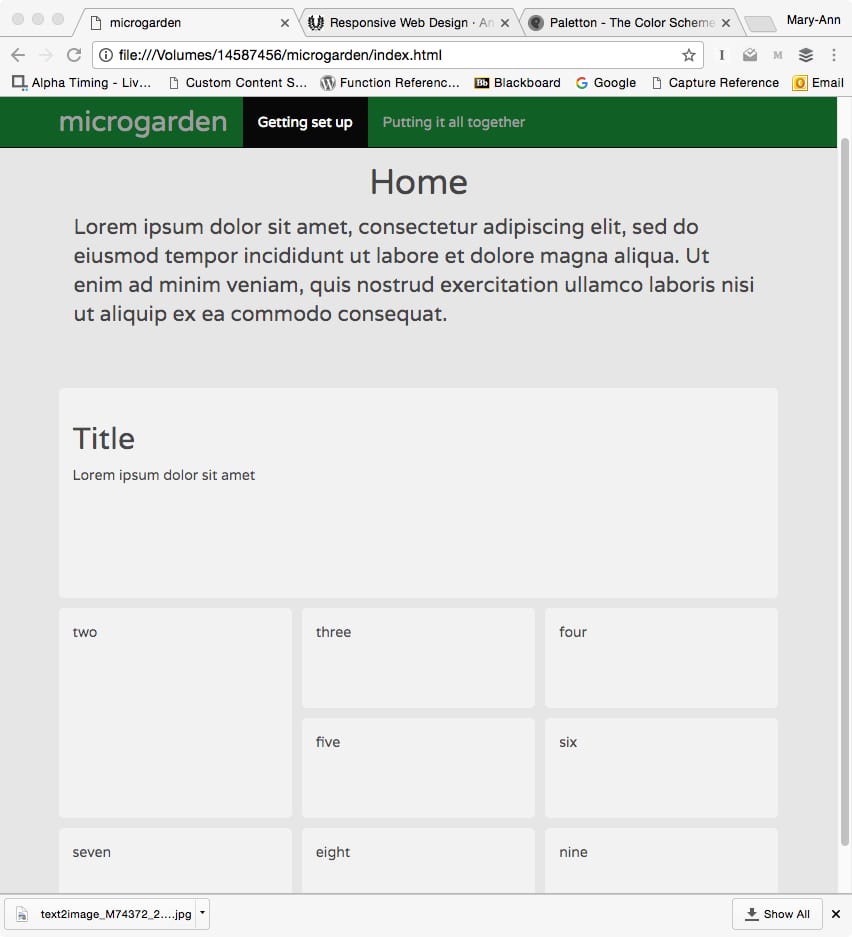
Visual hierarchy
In the screenshot above, the biggest box will be the recommended next step, the second biggest will be another suitable step, and the others will be other steps that a user can do but aren’t quite as suitable.
There are three levels of content:
- Getting set up
- Inputs, outputs and components
- Putting it all together
Once a user has completed one level, the tasks on the next level will open up to them.
Driving Retention
Ways to make it easier for users to progress through the course:
- The input from users to indicate they have completed a page will vary according to the page content, instead of a generic button to mark completion.
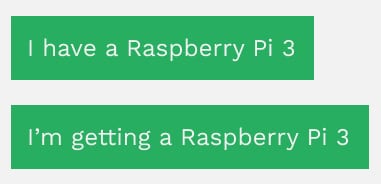
- Buttons from my equipment selection page:

- The complete button from FutureLearn:

- Buttons from my equipment selection page:
- The next stage of the course will vary according to which input is selected.
- For example, with the buttons above, the top one will send you to the next stage in the skill chain:

- The other button will send you to a page linking directly to the equipment needed.
- For example, with the buttons above, the top one will send you to the next stage in the skill chain:
- Email notifications will be sent according to the inputs selected. For example if a user clicks the second button they will get an email after a reasonable period for them to order their Raspberry Pi and for it to arrive.