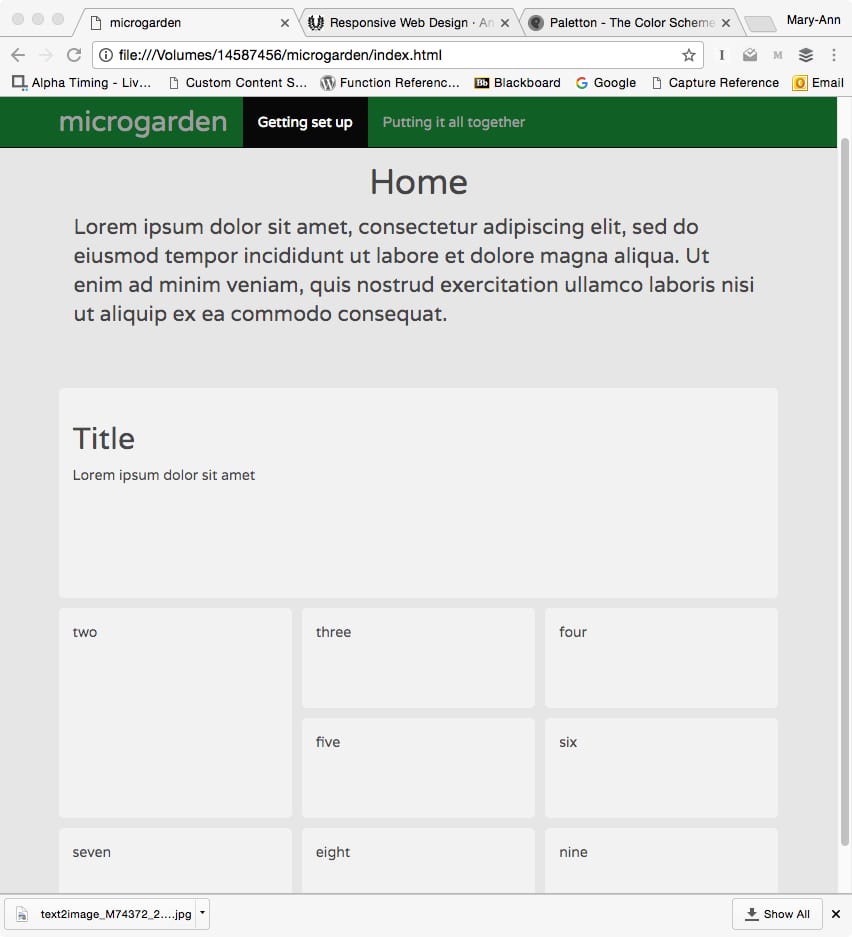
In the screenshot above, the biggest box will be the recommended next step, the second biggest will be another suitable step, and the others will be other steps that a user can do but aren’t quite as suitable.
There are three levels of content:
- Getting set up
- Inputs, outputs and components
- Putting it all together
Once a user has completed one level, the tasks on the next level will open up to them.